|
Overview:
This technique is a
very simple one, but it may appear intimidating at the start, so first let's
look at an overview of the steps using a simple circle object.
|
 Prepare the object,
choosing the color for it. You might want to also give it a thin outline
in a slightly darker shade. Experiment with and without -- it will work
better at larger sizes. Prepare the object,
choosing the color for it. You might want to also give it a thin outline
in a slightly darker shade. Experiment with and without -- it will work
better at larger sizes.
|
 Add a highlight area
towards your imagined light-source, using the Pen or Chalk tool. Highlights
are generally somewhat circular or oval in their own shaping when you are
trying to give a "puffed" appearance to the item. Let the highlight's
edge bend with the shape of the object. Add a highlight area
towards your imagined light-source, using the Pen or Chalk tool. Highlights
are generally somewhat circular or oval in their own shaping when you are
trying to give a "puffed" appearance to the item. Let the highlight's
edge bend with the shape of the object. |
 Add a shadow area away
from your imagined light source, using the Pen or Chalk tool. The shadow
will be somewhat crescent-shaped in itself. Let the edge of the shadow follow
the shape of the object. Add a shadow area away
from your imagined light source, using the Pen or Chalk tool. The shadow
will be somewhat crescent-shaped in itself. Let the edge of the shadow follow
the shape of the object. |
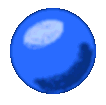
 Anti-alias (blend, soften,
blur) the colors so that no harsh edges between the colors remain. Anti-alias (blend, soften,
blur) the colors so that no harsh edges between the colors remain. |
 You can more readily
see the effect if you work about twice as large as you want the item, then
re-size it when finished. You can now also add a drop shadow if you want
-- you may need to clean up the edges a little because anti-aliasing and
re-sizing both contribute to multiple shadings, even where you don't want
them. You can more readily
see the effect if you work about twice as large as you want the item, then
re-size it when finished. You can now also add a drop shadow if you want
-- you may need to clean up the edges a little because anti-aliasing and
re-sizing both contribute to multiple shadings, even where you don't want
them.
|
That's all there is to
this technique, believe it or not! Now let's try it out using actual text.
|
 Step
1: Step
1:
Prepare your text and choose the
color you want to use for it.
|
 Step
2: Step
2:
Select a highlight color and, using
a Pen or Chalk tool, add highlights in the areas facing your light-source.
Avoid touching the edge of the letters if you can, but get close, perhaps
a pixel or two distant, depending on the size you're working in.
|
 Step
3: Step
3:
Using Pen or Chalk, add your
shadowing color along the areas facing away from your light-source.
Let the edges follow the shape of the object.
|
 Step
4: Step
4:
Anti-alias (blend, soften, blur)
the colors so that no harsh edges between the colors remain.
|
Step
5:
Re-size down if needed, clean
edges if necessary, then add back shadows if desired.

This image was created "by hand",
following the techniques given here.

This image was created with the
Blade Pro plug-in effects.
|
Sculpt It
Quicker
Not everyone has the patience for
adding little highlights and shadows, or maybe your schedule is too tight
and you're running low on time. Well, here's another method to do Sculpting,
which doesn't produce as pleasing results, but it gets there a lot
faster.
|
Remember what you learned about
creating a tight shadow and highlight. Prepare your text with that method.
 |
Now select that text, including
the highlight and shadow areas, and anti-alias (blend, blur, soften) the
whole kit-n-kaboodle. Then call it complete -- nearly instant sculpting,
and again, no fancy filters needed.

|
|
![]()